Wie erstelle ich einen
Web-Hintergrund
Picture Publisher |
für Adobe Photoshop |
| 1. |
Öffnen sie das als Hintergrund vorgesehene Bild im
Picture-Publisher. |
|
| 2. |
Kopieren Sie das ganze Bild in die Zwischenablage (Menü
Bearbeiten > Kopieren). |
|
| 3. |
Löschen Sie das ganze Bild (Menü Bearbeiten >
Löschen). |
|
|
Sie haben jetzt: |
a) ein leeres Bild in den Abmessungen Ihres Originalbildes,
b) Ihr Ausgangsbild in der Zwischenablage, wo es zur weiteren Verwendung
zur Verfügung steht. |
|
| 4. |
Fügen Sie das Bild aus der Zwischenablage wieder in
das leere Bild ein (Menü Bearbeiten > Einfügen). |
Die Einfügung hat jetzt die 8 Bildpunkte an Rand und den Drehpunkt in
der Mitte. |
 |
| 5. |
Betten Sie das Bild durch Klick auf den Pfeil
in der linken Werkzeugleiste als Objekt in das (ehemals) leere Bild ein. |
 |
| 6. |
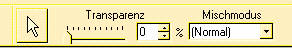
In der oberen Werkezugleiste erscheint jetzt der Schieberegler
zur Einstellung der Transparenz, das heißt des Maßes, wieweit
der (weiße) Hintergrund durch das eingebettete Objekt durchscheint.
Ziehen Sie den Schieberegler mit der Maus auf 80% |
|
|
|
 |
|
|
Das Bild soll damit einen Helligkeitsgrad bekommen, der die Lesbarkeit
der Schrift nicht stört. Suchen Sie durch Verschieben des Reglers den
richtigen Transparenzgrad. Erfahrungsgemäß liegt er zwischen 80
und 90%.
Der Objektrahmen bleibt weiterhin sichtbar. |
 |
| 7. |
Geben Sie dem Bild evtl. noch einen wärmeren Farbstich
(Menü Bild > Farbausgleich > Visuell) |
|
| 8. |
Binden Sie das Objekt in den Bildhintergrund ein (Menü
Objekt > Einbinden > Alle Objekte) |
|
| 9. |
Verwischen Sie die Ränder des Bildes, um später auf
der Webseite einen nahtlosen Übergang zu erhalten: Menü Effekte
> Effektfilter > Sturkturkachel nahtlos (in der Rubrik
Struktur). |
|
| 10. |
Speichern Sie das Bild als jpg-Datei mit einer Kompressionsrate
ab, die das Bild auf maximal 10 KB komprimiert. Dabei eintretende
Qualitätsverluste spielen keine Rolle. |
|
|
|
 |
| 11. |
Betten Sie das Bild als
Hintergrund auf Ihre Webseite ein. |
|


![]()